Our Approach
At AcuPerfect Websites we understand the importance of ADA compliance and accessibility. We strive to make sure your website has the tools and features you need to be accessible to those with disabilities.
We would like to provide you with an overview of how our website service for acupuncturists meets the needs of ADA accessibility and its criteria.

Is my AcuPerfect Website ADA compliant?
The Americans with Disabilities Act (ADA) was enacted in 1990 and does not have any specific requirements for websites. There are proposed amendments that will eventually fill this gap, but for now we use the Web Content Accessibility Guidelines (WCAG), developed through the World Wide Web Consortium (W3C), as a roadmap to improve accessibility features.
Our websites already include many of the recommendations under the WCAG guidelines, including:
Responsive / Mobile-Friendly design
Websites designed to be viewed on a mobile devices can help visually impaired individuals access the content on your webpages.
ARIA tags for more accessible menus
Click here to access information about ARIA tags for more accessible menus.
Use of Header tags for page structure
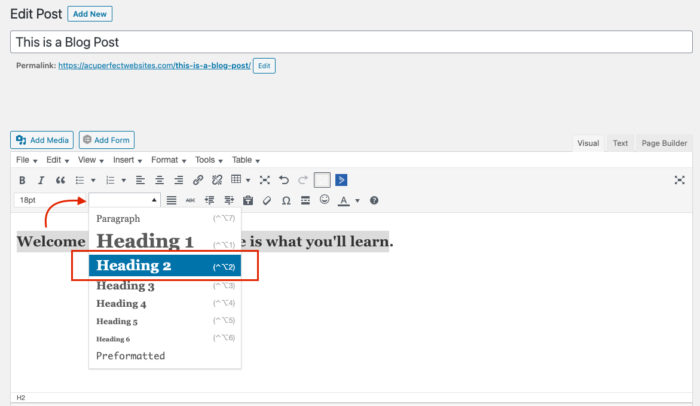
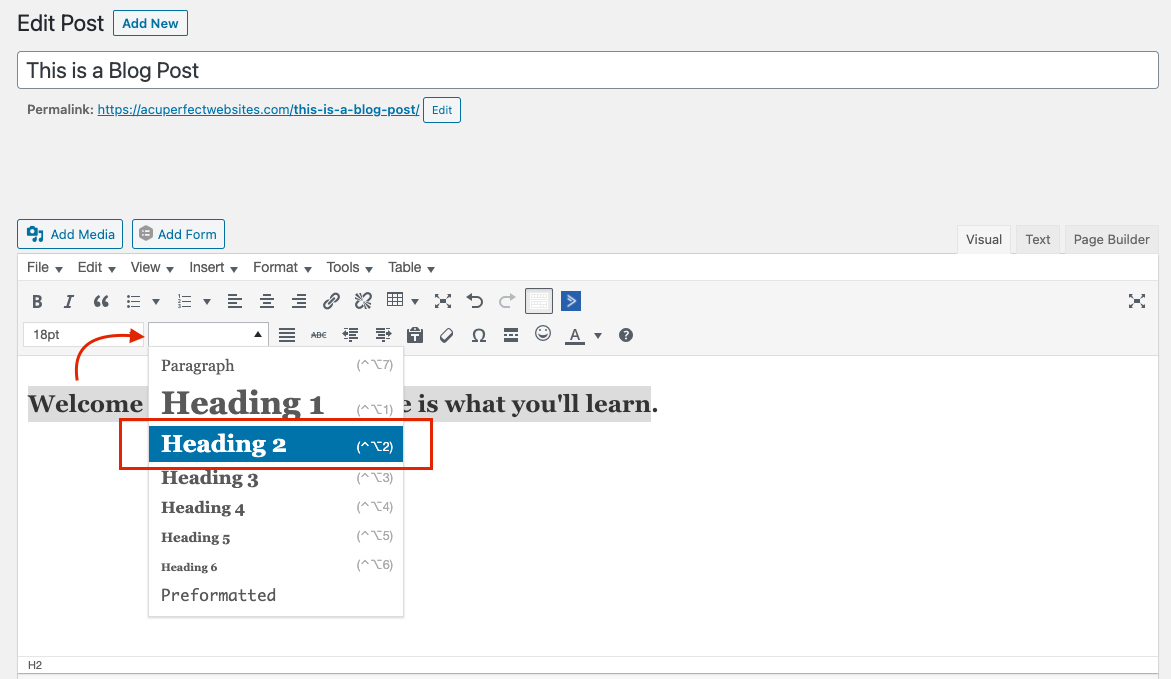
Use Heading tags (H1, H2, H3) to better organize your content. Can help with accessibility software used by visually impaired persons.
Ability to add Alt-Tags to images
Also known as "ALT Tags", these tags enable screen-reading software to provide a description of the image to visually impaired users.
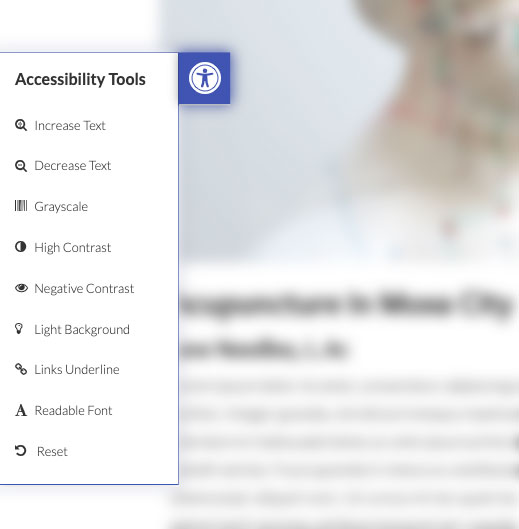
Accessibility Tools
Our websites now include an Accessibility tab. This opens a menu that contains various different accessibility features and options that will allow improved readability for those who need it. We've also updated our platform to improve the code and better accommodate screen readers and other accessibility tools.

ADA Accessibility Compliance
 Since our website service allows for our clients to make changes to their website or add their own content, we are not able to guarantee full compliance with the WCAG or ADA. We do however provide you with the support and resources to be as compliant as possible.
Since our website service allows for our clients to make changes to their website or add their own content, we are not able to guarantee full compliance with the WCAG or ADA. We do however provide you with the support and resources to be as compliant as possible.
Below are some of the important guidelines to be aware of when editing your website or adding your own content:
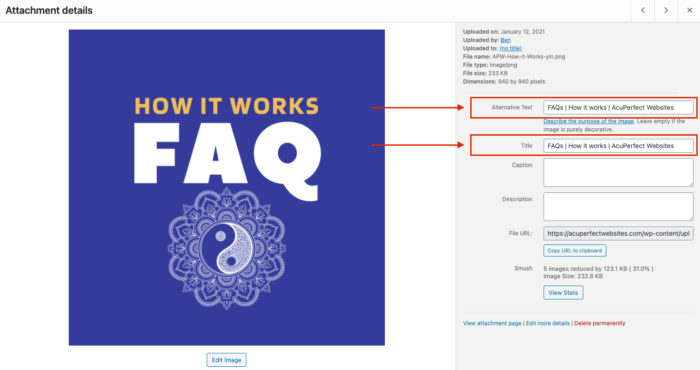
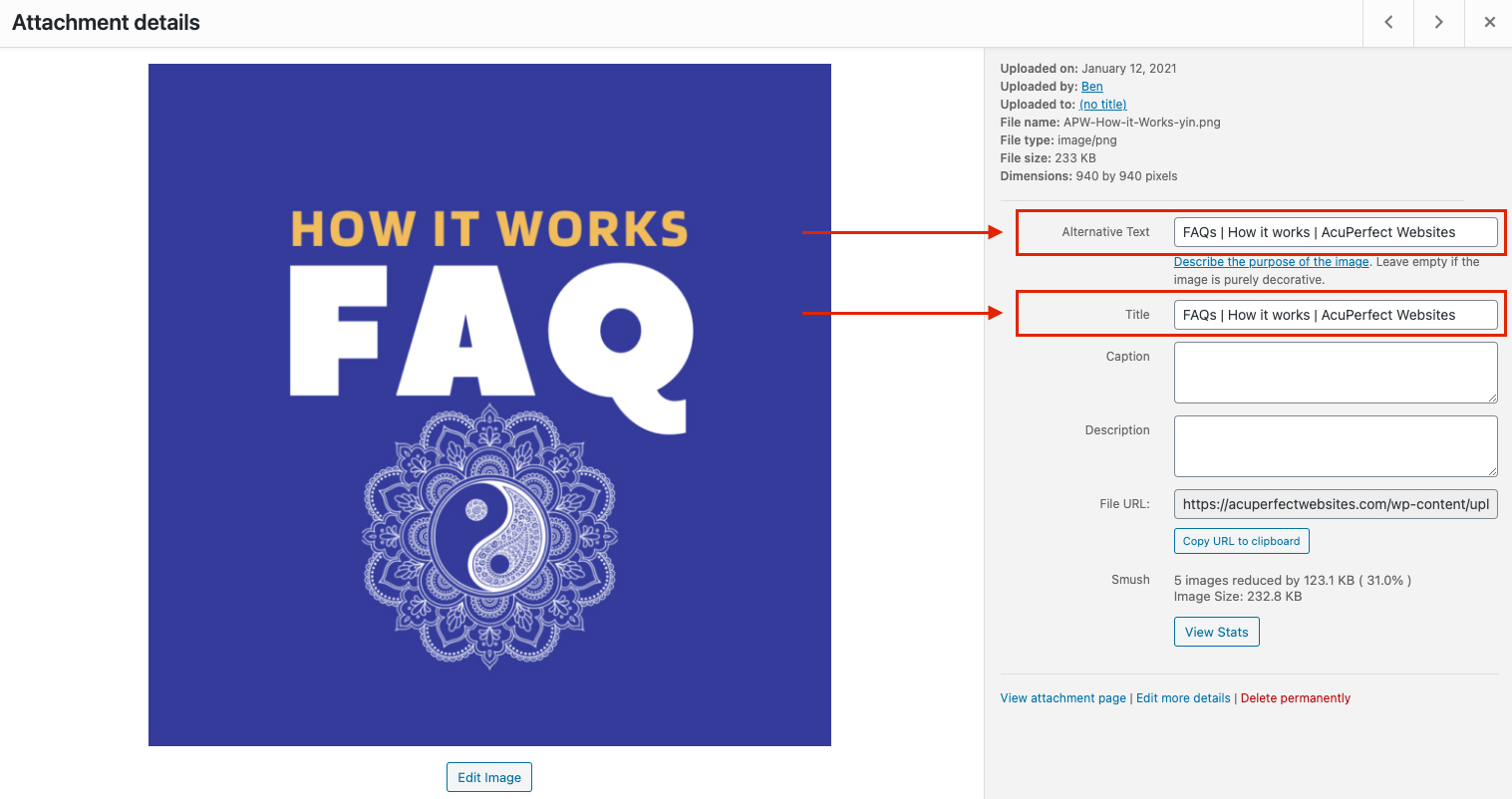
1) Alternative Text tags (ALT Tags):
Alt-tags on important images:
When adding an image to a page or blog post you can add a description of the image in the “Alternative Text” field — this will allow screen-reading software to provide a description of the image to blind users.


Provides alternative information for an image if a user cannot view it for any reasons (visually impaired, screen reader compatibility, slow internet connection).
- The text should describe the image if the image contains specific information
- If image is linked, the text should explain where the link goes
Tooltip text for an image or element. Provides extra information for the image in the form of a tooltip.
2) Utilize Heading tags:
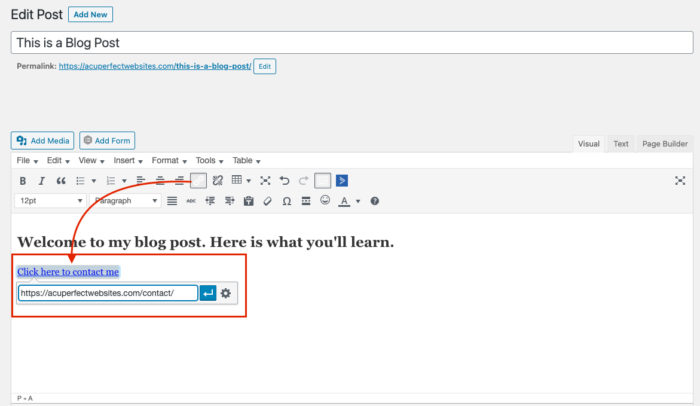
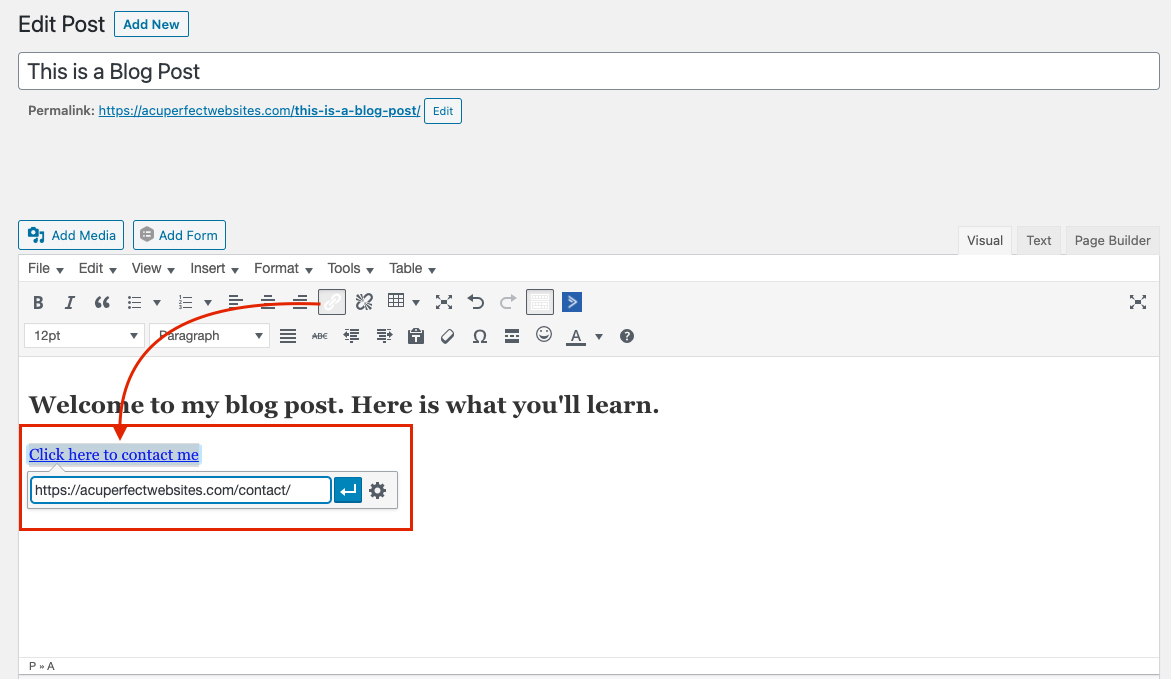
3) Use Descriptive links:
When adding a link to your content, make sure the text you turn into a link is descriptive to where the link is going to. For example, instead of “Click here to contact me” (where only the vague “click here” is linked), you should link the whole phrase “Click here to contact me” so it’s clear where the link goes.
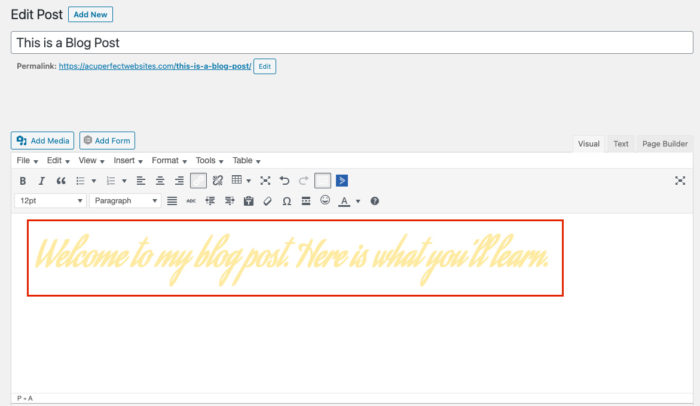
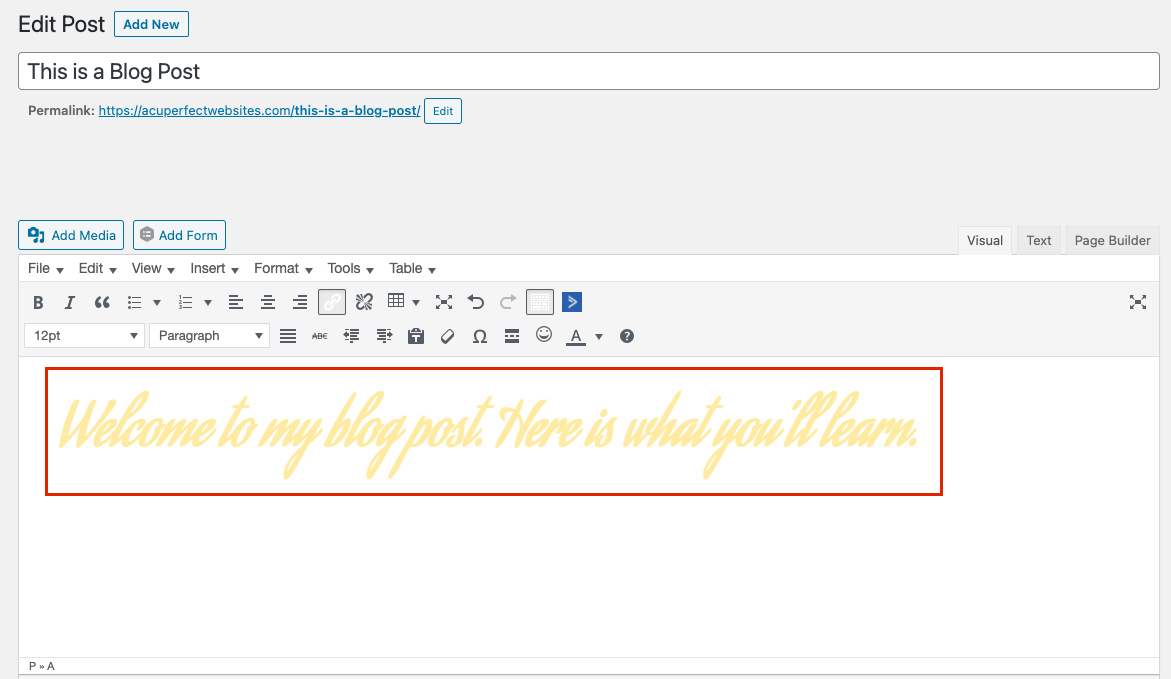
4) Color contrast / readability:
Some color palettes are pleasing to the eye, but might not be very legible to some users. Same goes for font styles — some stylistic fonts might be difficult for some to read. Here is an example of non-accessible font and color choices.
Looking forward
 We will also continue updating our websites with additional enhancements, improvements, and tools to make sure your acupuncture website is as accessible as possible.
We will also continue updating our websites with additional enhancements, improvements, and tools to make sure your acupuncture website is as accessible as possible.
Feel free to reach out to us for any questions or concerns. Click here to contact us.
![]()